Tabellen werden erst seit CSS 2.0 gesondert behandelt und haben eigene CSS-Eigenschaften. Dennoch gibt es auch eine Menge Eigenschaften von CSS 1.0, die sich auf Tabellen, Spalten und Zeilen anwenden lassen. Auf die HTML-Elemente table, tr, colgroup, col, thead, tbody, tfoot, th und td lassen sich Formatierungen anwenden wie:
 Schriftformatierung
Schriftformatierung
 Ausrichtung und Absatzkontrolle
Ausrichtung und Absatzkontrolle
 Innenabstand
Innenabstand
 Rahmen
Rahmen
 Hintergrundfarben und -bilder
Hintergrundfarben und -bilder
Vor allem aber bei Rahmen genügen die dafür üblichen CSS-Eigenschaften alleine nicht, um den Anforderungen an das Gitternetz einer Tabelle gerecht zu werden. Deshalb bietet CSS 2.0 die Möglichkeit an, zwei verschiedene Rahmenmodelle zu unterscheiden. Dadurch kann dem Browser mitgeteilt werden, wie er die Außenrahmen zweier angrenzender Tabellenzellen behandeln soll.
Für Angaben zur Breite und Höhe von Tabellenspalten oder -zeilen sind die CSS-Eigenschaften  width und
width und  height zwar geeignet, doch ist es wirklich manchmal wünschenswert, dass vorgegebene Breiten und Höhenangaben in jedem Fall und auch mal mit Priorität vor dem Inhalt der Zellen behandelt werden. Diese Option ist nun mit CSS 2.0 für Tabellen einstellbar.
height zwar geeignet, doch ist es wirklich manchmal wünschenswert, dass vorgegebene Breiten und Höhenangaben in jedem Fall und auch mal mit Priorität vor dem Inhalt der Zellen behandelt werden. Diese Option ist nun mit CSS 2.0 für Tabellen einstellbar.
Andere tabellenspezifische Eigenschaften regeln Angaben, die auch in HTML in Form von Attributen möglich sind. Die entsprechenden Attribute sind in HTML 4.0 jedoch als "deprecated" gekennzeichnet, also als künftig unerwünscht. Stattdessen sollen die hier beschriebenen CSS-Eigenschaften verwendet werden.
Weiterhin wichtig im Zusammenhang mit Tabellen ist seit CSS 2.0 die an anderer Stelle beschriebene CSS-Eigenschaft  display. Damit ist es möglich, Tabelleneigenschaften auf andere Elemente als Tabellenelemente anzuwenden. Das mag sich zwar für HTML komisch anhören, aber CSS ist ja auch eine mögliche Style-Sprache zur Darstellung von XML-Daten. Und da es in XML keine Möglichkeit gibt, ein Element mit semantischen Eigenschaften wie "Tabellenzelle" oder "Tabellenzeile" auszuzeichnen, muss das die Style-Sprache übernehmen, die solche Daten anzeigt.
display. Damit ist es möglich, Tabelleneigenschaften auf andere Elemente als Tabellenelemente anzuwenden. Das mag sich zwar für HTML komisch anhören, aber CSS ist ja auch eine mögliche Style-Sprache zur Darstellung von XML-Daten. Und da es in XML keine Möglichkeit gibt, ein Element mit semantischen Eigenschaften wie "Tabellenzelle" oder "Tabellenzeile" auszuzeichnen, muss das die Style-Sprache übernehmen, die solche Daten anzeigt.


Sie können für Tabellen in HTML mit dem caption-Element eine Tabellenüberschrift bestimmen. Mit der hier beschriebenen Stylesheet-Angabe können Sie die Position dieser Überschrift festlegen.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>caption-side</title>
</head><body>
<table border="1">
<caption style="caption-side:bottom">Assoziationen</caption>
<tr>
<th>Berlin</th><th>Hamburg</th><th>München</th>
</tr><tr>
<td>Miljöh</td><td>Kiez</td><td>Bierdampf</td>
</tr><tr>
<td>Buletten</td><td>Frikadellen</td><td>Fleischpflanzerl</td>
</tr></table>
</body></html>
Erläuterung:
Mit caption-side: können Sie die Position der Tabellenüberschrift bestimmen. Folgende Angaben sind erlaubt:
top = oberhalb der Tabelle.
bottom = unterhalb der Tabelle.
left = links neben der Tabelle.
right = rechts neben der Tabelle.
Beachten Sie:
Diese Eigenschaft wird vom Internet Explorer in der Version 6 noch nicht interpretiert.
Die Werte left und right werden (wegen mangelnder Implementierung) in CSS 2.1 voraussichtlich nicht mehr enthalten sein.


Mit dieser Eigenschaft können Sie entscheiden, wie der Browser Breitenangaben zur Tabelle und zu Tabellenspalten behandeln soll, die Sie mit der CSS-Eigenschaft  width angeben.
width angeben.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>table-layout</title>
<style type="text/css">
table { width:100%; }
td { border:1px solid #000; vertical-align:top; overflow:hidden; }
</style>
</head><body>
<h1>table-layout</h1>
<h2>table-layout:auto ohne Breitenangabe</h2>
<table>
<tr>
<td>ohne Breitenangabe</td>
<td>ohne Breitenangabe</td>
<td>ohne Breitenangabe - Spalten mit höherem Platzbedarf wird [...] </td>
</tr>
</table>
<h2>table-layout:fixed ohne Breitenangabe</h2>
<table style="table-layout:fixed">
<tr>
<td>ohne Breitenangabe</td>
<td>ohne Breitenangabe</td>
<td>ohne Breitenangabe - Der verfügbare Platz wird unabhängig [...] </td>
</tr>
</table>
<h2>table-layout:fixed mit teilweiser Breitenangabe</h2>
<table style="table-layout:fixed">
<tr>
<td style="width:25%">width:25%</td>
<td style="width:120px">width:120px Donaudampfschifffahrtsgesellschaft</td>
<td>ohne Breitenangabe - Noch verfügbarer Platz wird auf alle Spalten ohne [...] </td>
</tr>
</table>
<h2>table-layout:fixed mit Breitenangabe in allen Spalten</h2>
<table style="table-layout:fixed">
<tr>
<td style="width:25%">width:25%</td>
<td style="width:25%">width:25%</td>
<td style="width:25%">width:25% - Ist die Breite der gesamten Tabelle [...] </td>
</tr>
</table>
</body>
</html>
Erläuterung:
Mit table-layout: beeinflussen Sie die Tabellenanzeige bei Breitenangaben. Folgende Angaben sind erlaubt:
auto = Zelleninhalt hat Vorrang vor Breitenangaben (Voreinstellung).
fixed = Breitenangaben haben Vorrang vor dem Zelleninhalt.
Der Einsatz des Wertes fixed hat zur Folge, dass sich die Zellenbreite nicht wie herkömmlich an deren Inhalt orientiert, sondern an der mittels width explizit vorgegebenen Breite der Spalten der ersten Zeile. Wurde für eine oder mehrere Spalten keine Breite definiert, wird noch verfügbarer Platz auf diese aufgeteilt. Wurden alle Spalten mit einer Breite versehen und ist für die Tabelle insgesamt eine größere Breite definiert, als sich aus der Addition aller Spaltenbreiten ergibt, wird zusätzlich vorhandener Platz unter Berücksichtigung von Rahmenbreiten und Zellabständen zu gleichen Teilen auf alle Spalten aufgeteilt. Wie ein für eine Zelle zu breiter Inhalt dargestellt wird, ergibt sich aus dem Wert der Eigenschaft  overflow.
overflow.
Beachten Sie:
table-layout:fixed wird vom Internet Explorer 5.0 nur mit Breitenangaben für alle Spalten korrekt interpretiert. Ferner gilt für 5.0 und alle späteren Versionen, dass table-layout:fixed irrtümlich auch ohne der explizit notwendigen Angabe von width berücksichtigt wird. Safari hat Schwierigkeiten mit gemischten Breitenangaben.


Mit dieser Eigenschaft können Sie festlegen, ob Einzelrahmen von Tabellenzellen zusammenfallen sollen oder nicht.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>border-collapse</title>
</head><body>
<table border="0"><tr>
<th colspan="3">Normaleinstellung</th>
</tr><tr>
<td style="border:medium solid blue">Haus</td>
<td style="border:medium dashed blue">Auto</td>
<td style="border:medium dotted blue">Boot</td>
</tr></table>
<table border="0" style="border-collapse:collapse"><tr>
<th colspan="3">Spezialeinstellung (collapse)</th>
</tr><tr>
<td style="border:medium solid blue">Haus</td>
<td style="border:medium dashed blue">Auto</td>
<td style="border:medium dotted blue">Boot</td>
</tr></table>
</body></html>
Erläuterung:
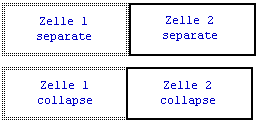
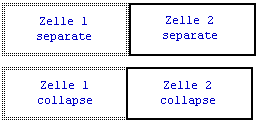
Mit border-collapse: beeinflussen Sie die Art, wie Einzelrahmen benachbarter Tabellenzellen reagieren. Folgende Angaben sind erlaubt:
separate = Zellenrahmen fallen nicht zusammen.
collapse = Zellenrahmen fallen zusammen.
Bei der Angabe collapse kommt es zu Konflikten zwischen Rahmenformatierungen einzelner Zellen. Rahmen, die dabei in jedem Fall Vorrang haben sollen und den gemeinsamen Grenzrahmen der Nachbarzelle überlagern sollen, müssen zu diesem Zweck die CSS-Angabe border-style:hidden erhalten. Rahmen, die in jedem Fall nachrangig sein sollen und von dem Grenzrahmen der Nachbarzelle überlagert werden sollen, müssen die CSS-Angabe border-style:none erhalten. Wenn keine der Zellen die Angabe border-style:hidden enthält, aber eine davon die Angabe border-style:none, entscheidet die Breitenangabe (border-width) zum Rahmen, welche Formatierung beim gemeinsamen Grenzrahmen Vorrang hat. Breitere Rahmen haben dann den Vorrang. Falls auch die Breitenangabe keine Konfliktlösung bringt, da die Breitenangaben gleich sind, dann entscheidet die folgende Reihenfolge von Rahmentypen (border-style:): double, solid, dashed, dotted, ridge, outset, groove, inset.
Das folgende Schaubild verdeutlicht den Zusammenhang:

Beachten Sie:
Netscape 6 interpretiert diese Angabe noch nicht.


Mit dieser Eigenschaft bestimmen Sie den Abstand zwischen Rahmen im sichtbaren Gitternetz einer Tabelle.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>border-spacing</title>
<style type="text/css">
td { border:thin solid blue; }
</style>
</head><body>
<table style="border:thin solid red; border-spacing:10px">
<tr>
<td>Haus</td>
<td>Auto</td>
<td>Boot</td>
</tr></table>
</body></html>
Erläuterung:
Mit border-spacing: können Sie für ein table-Element den Abstand der Zellenrahmen voneinander bestimmen. Erlaubt ist eine  numerische Angabe.
numerische Angabe.
Beachten Sie:
Der Internet Explorer 6 interpretiert diese Angabe noch nicht.


Mit dieser Eigenschaft können Sie festlegen, ob Tabellenzellen ohne Inhalt bei sichtbarem Gitternetz einen Rahmen erhalten sollen oder nicht.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>empty-cells</title>
<style type="text/css">
td { border:1px solid black; }
</style>
</head><body>
<h2>Tabelle 1</h2>
<table style="border:1px solid black; empty-cells:show"><tr>
<td>Inhalt</td><td>Inhalt</td><td></td>
</tr></table>
<h2>Tabelle 2</h2>
<table style="border:1px solid black; empty-cells:hide"><tr>
<td>Inhalt</td><td>Inhalt</td><td></td>
</tr></table>
</body></html>
Erläuterung:
Mit empty-cells: bestimmen Sie, ob Rahmen leerer Tabellenzellen angezeigt werden oder nicht. Folgende Angaben sind erlaubt:
show = Zellenrahmen leerer Tabellenzellen werden angezeigt.
hide = Zellenrahmen leerer Tabellenzellen werden unterdrückt (Voreinstellung).
Beachten Sie:
Der Internet Explorer 6 interpretiert diese Angabe noch nicht.


Wenn eine HTML-Tabelle nicht am Bildschirm angezeigt oder ausgedruckt wird, sondern von einem Sprecher oder Sprachausgabesystem vorgelesen wird (z.B. für Sehbehinderte), entsteht das Problem, dass ein zweidimensionaler Raum eindimensional in der Zeit gelesen werden soll. Mit der hier beschriebenen Angabe können Sie für diesen Fall entscheiden, ob der Inhalt von Kopfzellen bei jeder ihr untergeordneten Datenzelle erneut wiedergegeben werden soll, oder ob der Kopfzelleninhalt nur einmal wiedergegeben werden soll.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>speak-header</title>
</head><body>
<table border="1">
<tr>
<th style="speak-header:always">Kopfzelle 1</th>
<th style="speak-header:once">Kopfzelle 2</th>
</tr>
<tr>
<td>Datenzelle 1</td>
<td>Datenzelle 2</td>
</tr>
<tr>
<td>Datenzelle 3</td>
<td>Datenzelle 4</td>
</tr>
</table>
</body></html>
Erläuterung:
Mit speak-header: können Sie das Wiedergabeverhalten für Kopfzelleninhalte bestimmen. Das obige Beispiel bewirkt, dass die Kopfzelle 1 vor den Datenzellen 1 und 3 jeweils wiederholt wird, während die Kopfzelle 2 nur einmal ausgegeben wird. Folgende Angaben sind erlaubt:
always = Kopfzelleninhalt bei jeder untergeordneten Datenzelle wiederholen.
once = Kopfzelleninhalt nur einmal wiedergeben (Normaleinstellung).
© 2005  Impressum
Impressum

![]() Allgemeines zur Tabellenformatierung
Allgemeines zur Tabellenformatierung![]() caption-side (Ausrichtung der Tabellenüberschrift)
caption-side (Ausrichtung der Tabellenüberschrift)![]() table-layout (fixe/variable Breiten)
table-layout (fixe/variable Breiten)![]() border-collapse (Rahmenmodell)
border-collapse (Rahmenmodell)![]() border-spacing (Rahmenabstand im Gitternetz)
border-spacing (Rahmenabstand im Gitternetz)![]() empty-cells (Anzeige/Nichtanzeige leerer Zellen)
empty-cells (Anzeige/Nichtanzeige leerer Zellen)![]() speak-header (Art der Sprachausgabeunterstützung)
speak-header (Art der Sprachausgabeunterstützung)